秀米编辑器怎么设置图片边框 秀米编辑器设置图片边框的方法
小伙伴们知道秀米编辑器怎么设置图片边框吗?今天本站就来讲解秀米编辑器设置图片边框的方法,感兴趣的快跟本站一起来看看吧,希望能够帮助到大家呢。
第一步:打开秀米编辑器,点击【新建一个图文】(如图所示)。

第二步:进入,上传【图片】,添加到正文中(如图所示)。

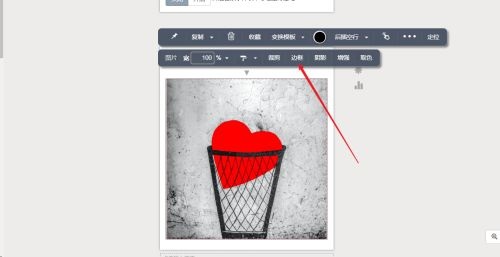
第三步:进入,点击【边框】(如图所示)。

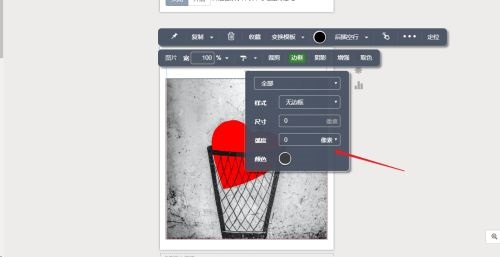
第四步:进入,设置相应的【参数】(如图所示)。

第五步:进入,设置完成,即可查看图片边框(如图所示)。

以上就是本站给大家带来的秀米编辑器怎么设置图片边框的全部内容,希望能够帮助到大家哦。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
