秀米编辑器怎么打开SVG布局 秀米编辑器打开SVG布局的方法
近日有一些小伙伴咨询本站秀米编辑器怎么打开SVG布局?下面就为大家带来了秀米编辑器打开SVG布局的方法,有需要的小伙伴可以来了解了解哦。
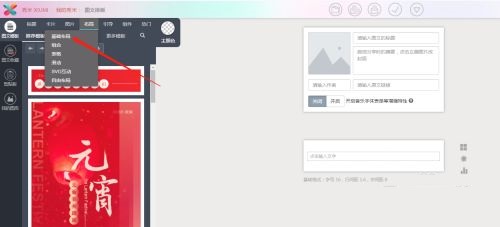
第一步:打开秀米编辑器,点击【+】,新建图文(如图所示)。

第二步:在图文编辑面板中点击左边的布局,选择基础布局版块(如图所示)。

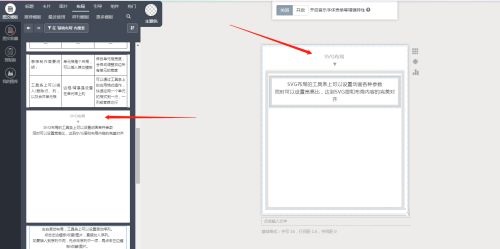
第三步:将基础布局往下面拉,就能找到秀米的svg布局功能了,鼠标单击一下就可以新建一个自己的SVG布局了(如图所示)。

以上就是本站给大家带来的秀米编辑器怎么打开SVG布局的全部内容,希望能够帮助到大家哦。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
